💥 Tanks (Canvas, Socket.io)
| Language | Rendering | Networking |
|---|---|---|
| TypeScript | Canvas | Socket.io |
The following guide will walk you through integrating and deploying a game with Rivet.
Step 1: Setup project
Run the following to clone the repository and start the server:
Heads up!
The pre-rivet branch contains the source code of this project without Rivet implemented, in contrast to the main branch. View these side by side to get a good picture of what it takes to integrate Rivet for your game.
This will open your browser to http://localhost:8080. Verify the game works.
Initialize project
Make sure you have installed the Rivet CLI here.
Run the following command to setup your project:
Update the config
You can configure your game's Rivet config in the created rivet.yaml file. For the purposes of this demo,
you can copy and paste this config into your file:
Step 2: Integrate Rivet Matchmaker
Install @rivet-gg/api
Run the following to install the library to interact with Rivet:
Update the client
Add the following to the top of client/Client.ts:
Heads up!
In development, RIVET_TOKEN will use the development token generated by rivet run. In production, RIVET_TOKEN will be automatically added by the CDN.
More info:
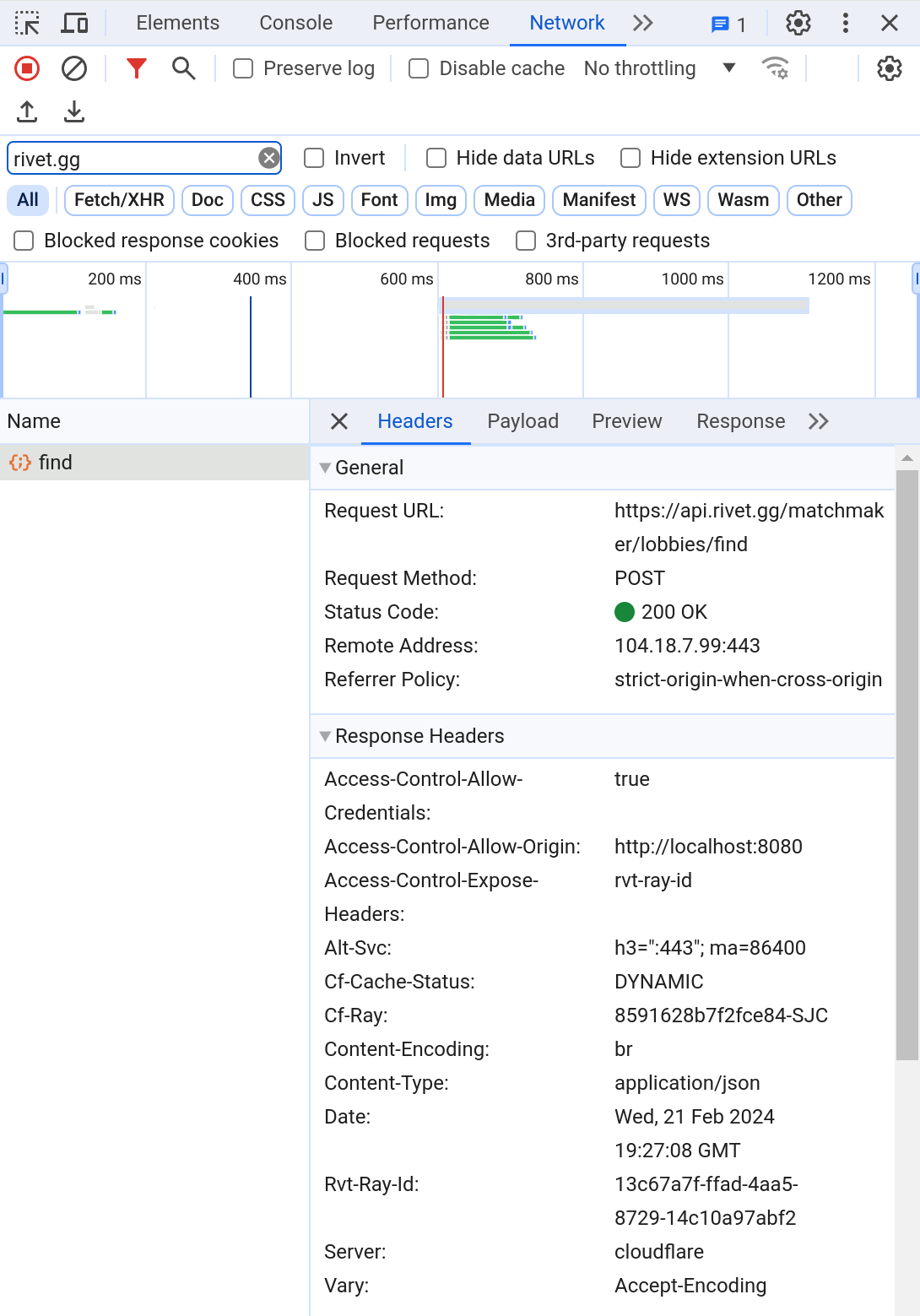
Find the connect function in client/Client.ts and replace it with the following:
Update the server
Add the following to the top of server/index.ts:
Heads up!
In development, RIVET_TOKEN will use the development token generated by rivet run. In production, RIVET_TOKEN is automatically added to your environment by Rivet.
More info:
Find the setupConnection function in server/index.ts and replace it with the following:
Run with Rivet
Finally, after stopping the previous npm run start, run rivet run start and validate the game still connects.
Step 3: Deploy to Rivet
Now that you managed to get the game running locally, you can deploy your game to Rivet with:
The CLI will print a link ending in rivet.game. Share the link with a friend to play your game on Rivet! 🎉