Quickstart (NodeJS)
Prerequisites
Before you begin, make sure you have the following:
Step 1: Install Rivet CLI
Add the directory containing rivet.exe to your PATH environment variable.
Step 2: Clone the example project
Step 3: Install dependencies & run locally
-
Install dependencies:
Command Line -
Start the development server:
Command Line -
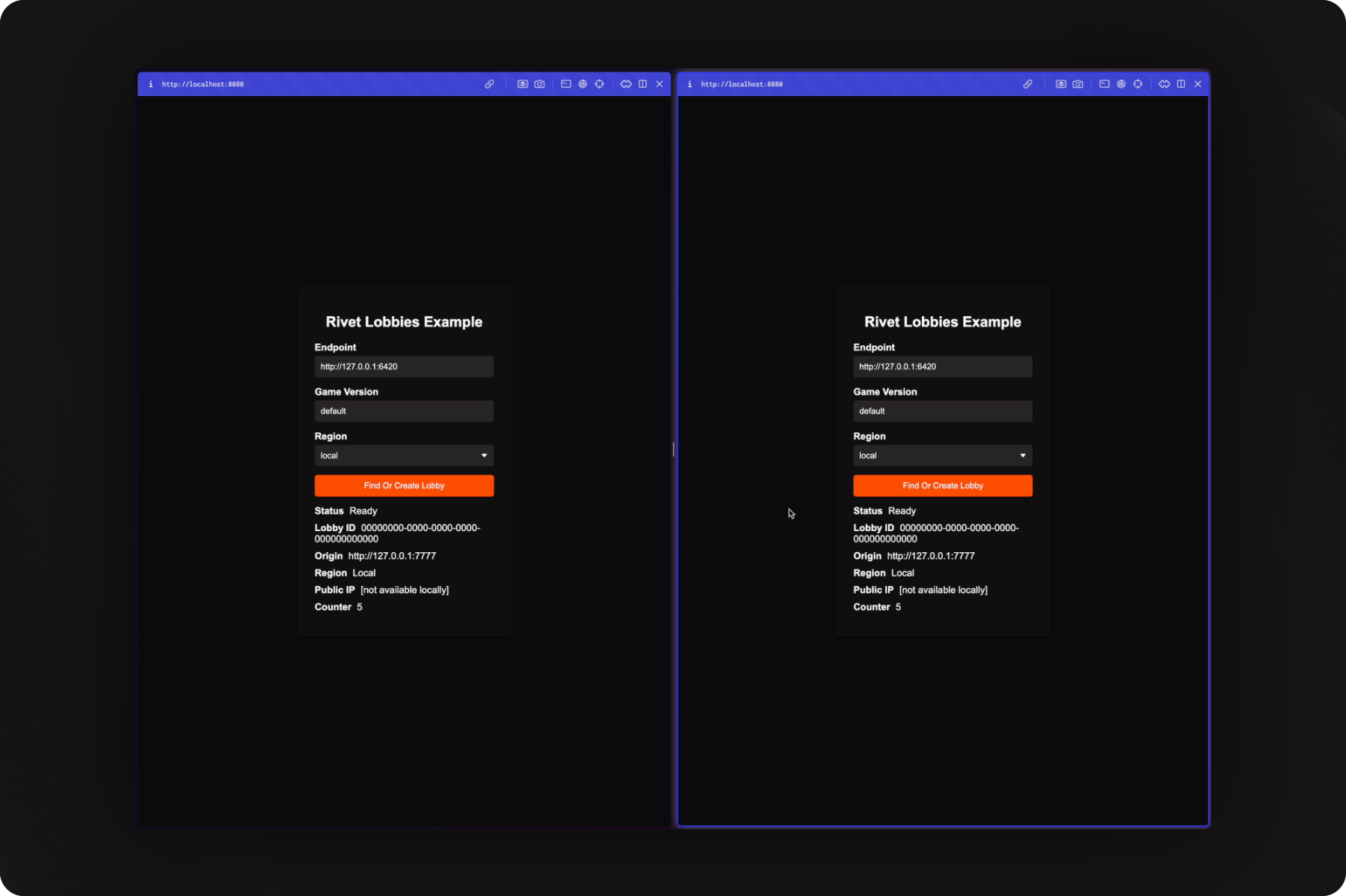
Open http://127.0.0.1:8080 in your browser to view the running example. You should see the following:

Step 4: Deploy
To deploy the example to Rivet:
-
Log in to Rivet:
Command Line -
Deploy to production:
Command Line
Step 5: Connect to deployed version
To connect to the deployed version:
-
Get the backend endpoint:
Command LineCopy this value to the Endpoint field in the client.
-
Get the current game version:
Command LineCopy this value to the Game Version field in the client.
-
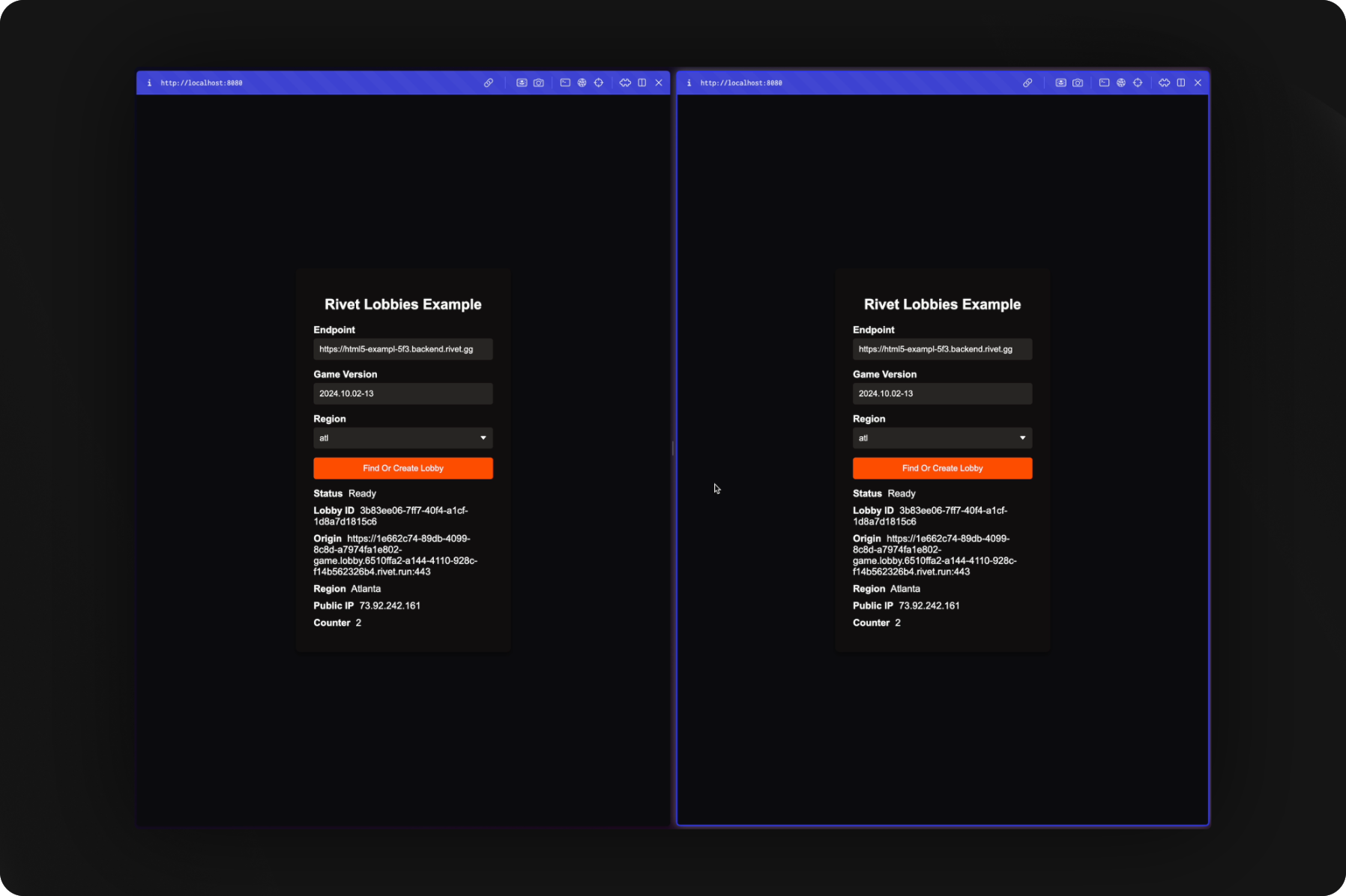
Open the client served by
npm run devand use these values to connect to the deployed backend. You should be able to connect to your server like this:
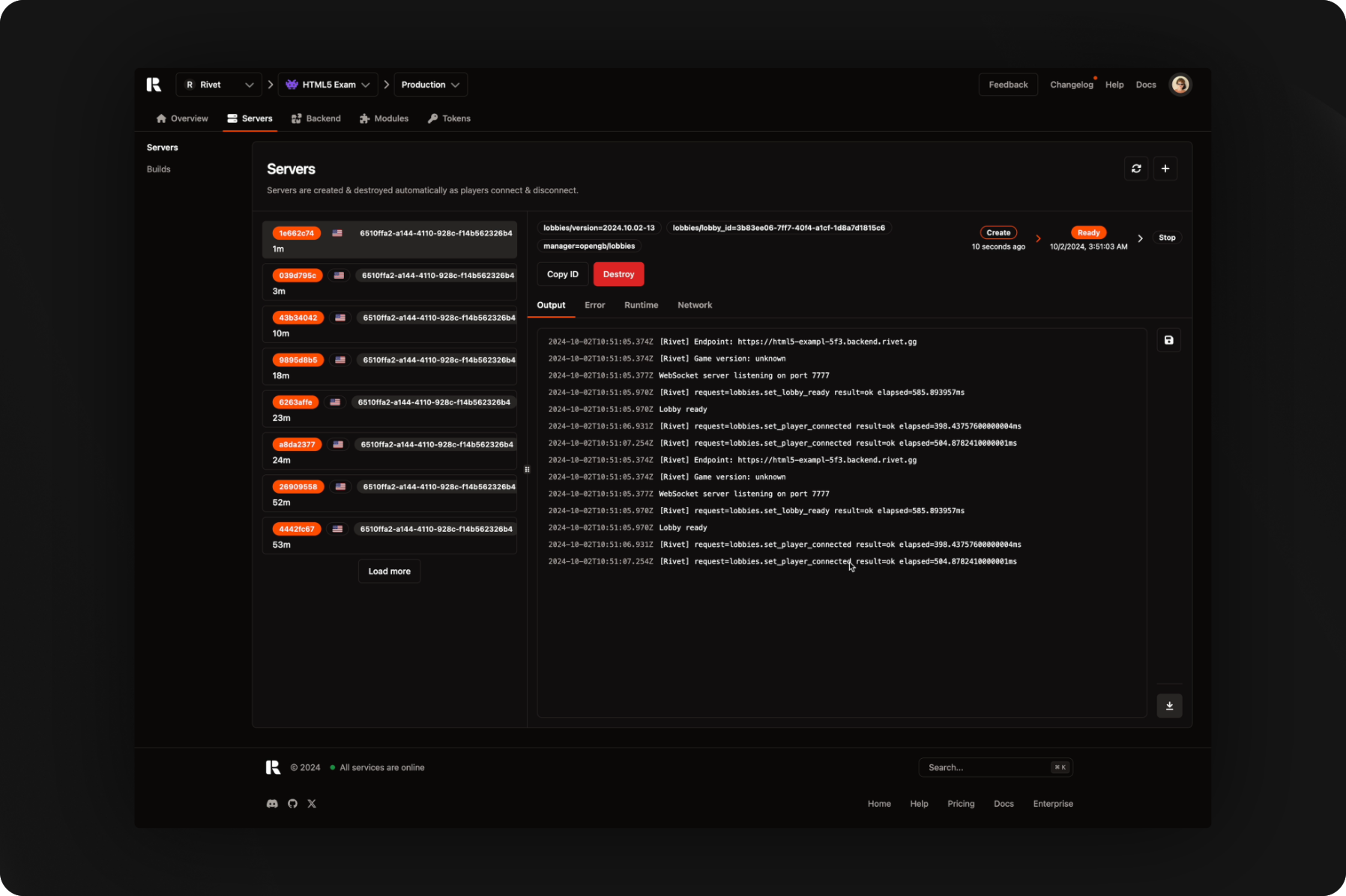
Step 6: View deployed server
Open the Rivet Hub and open your game's environment. You'll see your server active under the Servers tab.