Changelog

Introducing RivetKit: Backend Libraries That Replace SaaS
Use Libraries, Not SaaS
Every API call to a cloud provider is a dependency you can't control.
When we built Rivet Actors – an open-source alternative to Cloudflare Durable Objects – we set out to provide a portable foundation for the novel "stateful serverless" architecture that is gaining traction. However, we felt that we weren't doing enough by just being an open-source alternative – we knew we needed to take a step further to make this ubiquitous.
That's why today, we're introducing RivetKit — a port of our core Rivet Actors service exposed as a portable TypeScript library that runs anywhere & can easily be added to your existing backend.
Instead of needing to sign up for a service or run a Docker container to run Rivet Actors, now it runs natively as a lightweight TypeScript library within your codebase & integrates with your existing infrastructure (e.g. Redis).
Benefits of Libraries Over SaaS
Our decision to launch RivetKit as a library was underpinned by the following constraints that we kept hearing developers voice:
- Fast to Get Started: Simple package install with no API keys, accounts, or authentication setup
- Minimize Critical Dependencies: Fewer dependencies on external services means fewer points of failure
- Cost: More external services results in higher cost or compute required compared to running as a library
- Testing: SaaS & service dependencies are often difficult to unit test, while libraries are very easy to integrate with libraries like Vitest
- Performance: Less network hops, serialization/deserialization, and external databases results in significantly lower latency
- Security & Data Privacy: Your data never leaves your infrastructure, eliminating third-party risks
- No Vendor Lock-in: Full control over your tech stack with ability to modify, fork, or switch libraries
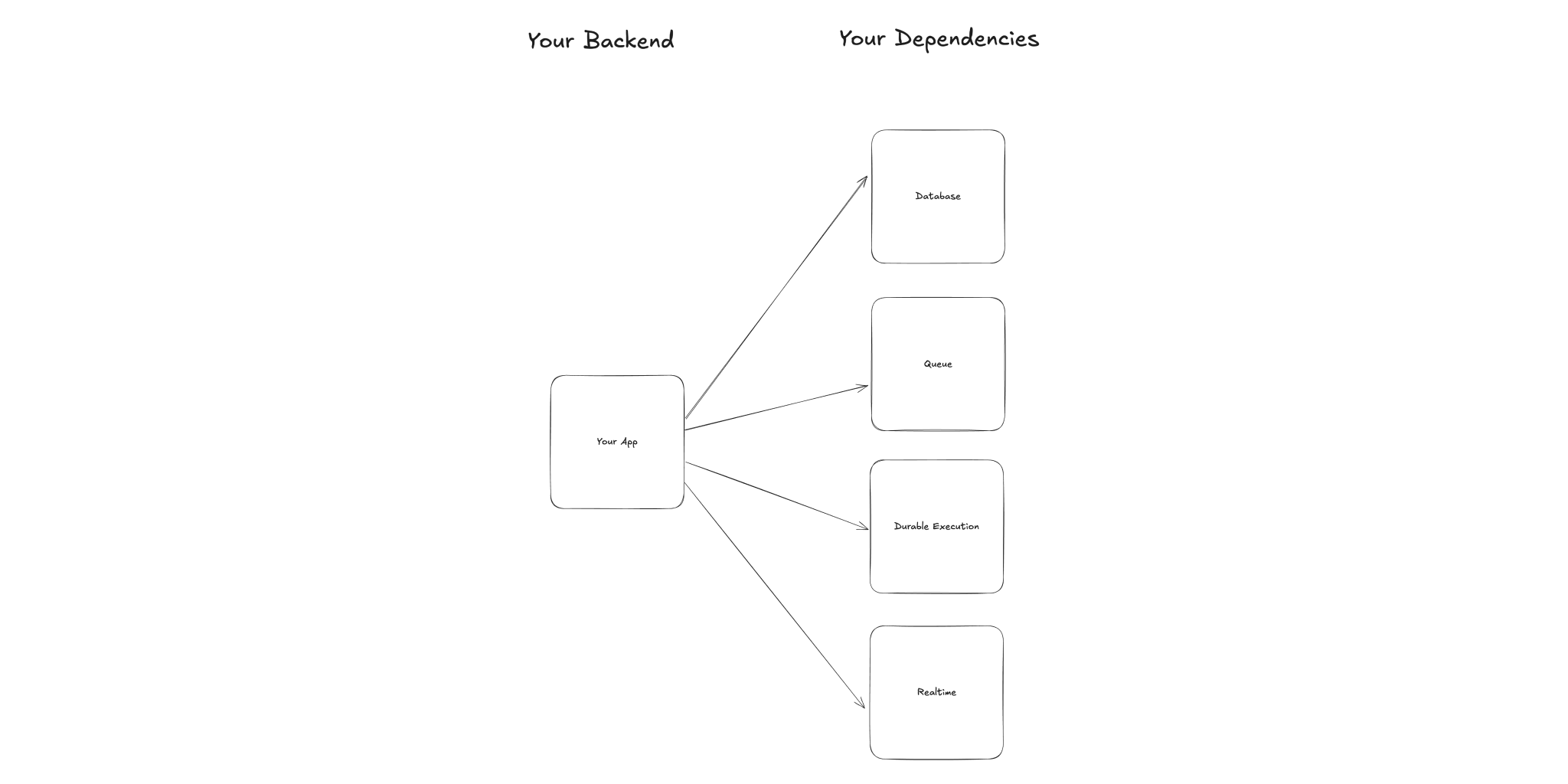
The Old Way: Multiple External Dependencies

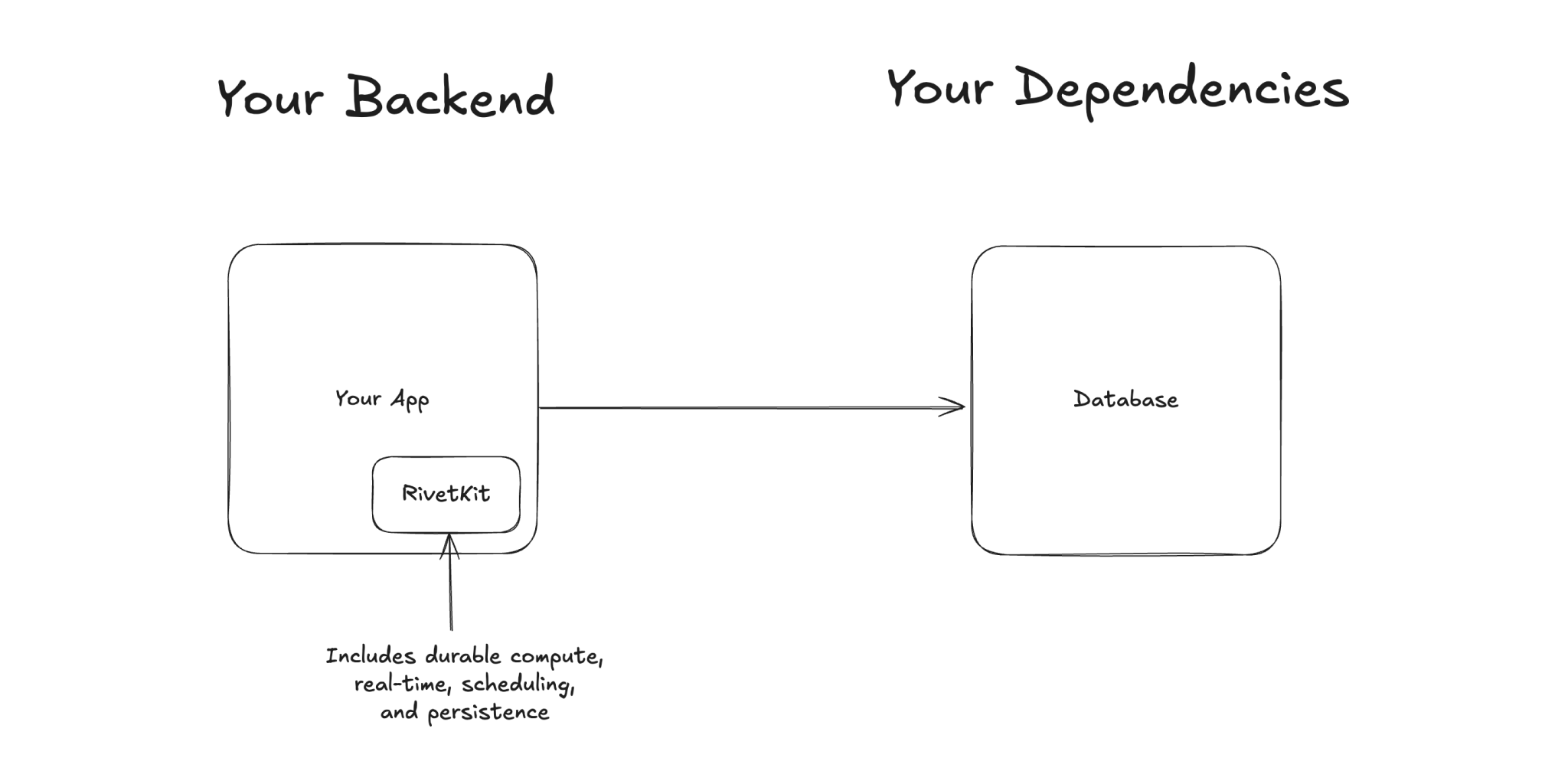
With @rivetkit/actors: Just A Library & Your Database

Portability
As a library, RivetKit can run anywhere your infrastructure runs. Currently, RivetKit supports Redis, filesystem, Rivet Cloud, and Cloudflare Workers. Drivers for more platforms such as Postgres, Vercel, and more are trivial to add.
Rivet Actors: Doing more with less
At its core, RivetKit provides Rivet Actors: long-running tasks with persistence & realtime. Rivet Actors provide a simple primitive that provides the same benefits that would usually require many other external services: RPC, realtime, persistence, and long-running tasks.
Rivet Actors excel at:
- Stateful Services: Applications where maintaining state across interactions is critical. For example, Collaborative Apps with shared editing and automatic persistence.
- Realtime Systems: Applications requiring fast, in-memory state modifications or push updates to connected clients. For example, Multiplayer Games with game rooms and player state.
- Long-Running Processes: Tasks that execute over extended periods or in multiple steps. For example, AI Agents with ongoing conversations and stateful tool calls.
- Durability: Processes that must survive crashes and restarts without data loss. For example, Durable Execution workflows that continue after system restarts.
- Horizontal Scalability: Systems that need to scale by distributing load across many instances. For example, Realtime Stream Processing for stateful event handling.
- Local-First Architecture: Systems that synchronize state between offline clients. For example, Local-First Sync between devices.
A simple Rivet actor that combines persistence & realtime looks like this:
And this can be called from your client of choice. For example, JavaScript:
RivetKit v0.9 and Its Predecessor, ActorCore: Rearchitected As A Library
RivetKit is massive rearchitecture of its predecessor, ActorCore. In the process, ActorCore was rebuilt from the ground up to be a library instead of a framework.
Previously, ActorCore required running as a standalone framework. To setup your actors, you'd write:
Then run the ActorCore framework with:
Now, RivetKit is a lightweight library that can be integrated in to your existing backend like this:
And run with vanilla Node.js:
More Improvements in v0.9
Inline client
Previously, ActorCore v0.8 required communicating over HTTP with your actors. To talk to actors from your backend, you needed to make a separate HTTP request to the actor manager server.
Now, RivetKit provides an "inline client" that can communicate with actors directly within your backend. For example:
Granular onAuth Lifecycle Hook
The new onAuth lifecycle hook provides a way to handle authentication to actors based on intent.
onAuth runs on the edge server before reaching the actor itself – meaning it doesn't require any compute to run on the actor & is safe from denial of service attacks.
For example:
See the auth documentation for more details.
Better Auth Integration
See the RivetKit + Better Auth integration.
Communicating Between Actors
Actors can now communicate with each other by using the client in the context. For example:
React Shared Actor Connections
When using the React integration for Rivet Actors, calling useActor will share the same underlying WebSocket or SSE connection when communicating with actors & will automatically dispose of the connection when no longer in use.
This means you can call useActor liberally inside your components without complex connection handling logic.
Replacing Tags With Compound Keys
Previously, ActorCore v0.8 used a system of key-value tags to organize actors. This turned to be overkill in practice and added unnecessary complexity under the hood.
This has been replaced with compound keys. Compound keys are either a simple string or an array of strings. The array of strings allows actor keys to inject user-provided strings without having to worry about injection attacks.
For example:
See the new actor handles documentation.
Pass Input to create
Initializing actors with custom state on what they're responsible for is a common pattern. For example, define an actor like this:
And create it like this:
Read more about creating actors.
Stateless Communication With Actors
Actors now default to using HTTP connections unless explicitly calling .connect() to upgrade to a WebSocket or SSE connection. This allows for faster passing of messages without compromising on enabling high performance WebSocket- & SSE-based connections.
For example:
Read the new connections documentation.
Secured Params & Input
Parameters & input data to actors are now end-to-end encrypted securely. Previously, they were passed as a query parameter which is frequently leaked in logs. Now, they're passed a secure header.
OpenAPI Spec
RivetKit now provides an OpenAPI spec to integrate your own clients. Read the specification documentation and see the full openapi.json.
More Information
RivetKit will be a collection of powerful lightweight libraries directly into your codebase for better performance, control, and cost efficiency. No SaaS fees or API dependencies.
- Documentation: rivet.gg/docs
- GitHub: github.com/rivet-gg/rivetkit
- Discord: discord.gg/rivet
Ready to replace your SaaS dependencies with portable libraries? Get started with RivetKit today.

Rivet Functions Launch
Announcing Rivet Functions – open-source serverless for your backend logic.
Key Features
- Multi-language Support: Supports Node.js, Bun, Python, & Rust
- Real-time Capabilities: Serve realtime workloads with WebSockets
- No Timeouts: Run long-running processes without artificial limits
- Edge Computing: Runs close to your users for optimal performance
Getting Started
Ready to deploy your first function? Check out the Functions docs at rivet.gg/docs/functions to get up and running in minutes.

Rivet CLI Installation Update
We've updated the installation process for the rivet-cli package, making it easier than ever to get started with Rivet. This update ensures a seamless setup process whether you're using npx or installing globally via npm.
Updates
- Improved installation process for
rivet-cli - Streamlined global installation via
npm i -g rivet-cli
How to Upgrade
If you installed the CLI previously, you can update it with:
For one-time usage, you can always use:

Usage-Based Pricing Update
Today we're excited to announce updates to Rivet's pricing model, moving to a more transparent and flexible usage-based system. This change allows developers to better scale their applications while only paying for what they use.
Key Changes
- Pay-as-you-go Model: Only pay for the resources your actors actually consume down to the millisecond
- Simplified Metrics: Clear pricing based on:
- Runtime
- Bandwidth
- Storage
- Free Tier: Generous free tier for developers and small projects with $5/monthly credit
- No upfront commitments: Scale up or down as needed
Pricing Details
Our new pricing structure is designed to be straightforward and predictable:
- Compute: Actors come with 128MB of memory and cost $0.00000000163/millisecond or $4.29/month
- Bandwidth: 10GB for each Actor pooled, $0.05/GB thereafter
- Storage: 1GB + $0.20/GB month
- Storage Writes: 1M + $1.00/million
- Storage Reads: 1M + $0.20/million
For more details about our pricing, visit our pricing page.
Questions?
If you have any questions about the new pricing model, feel free to reach out to us on Discord or support.

Rivet Inspector Launch
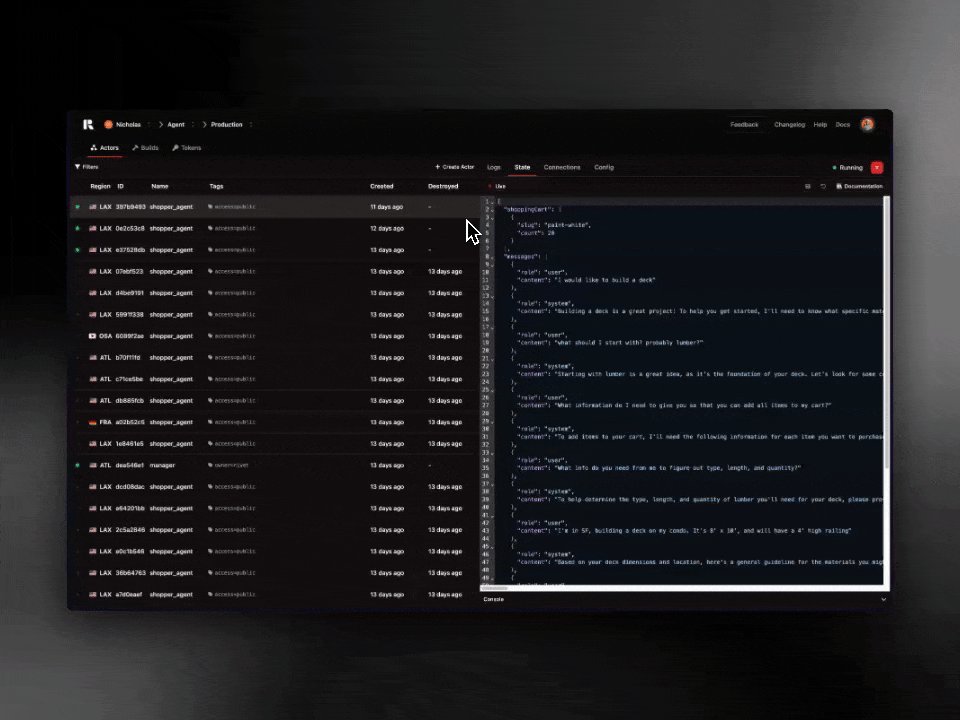
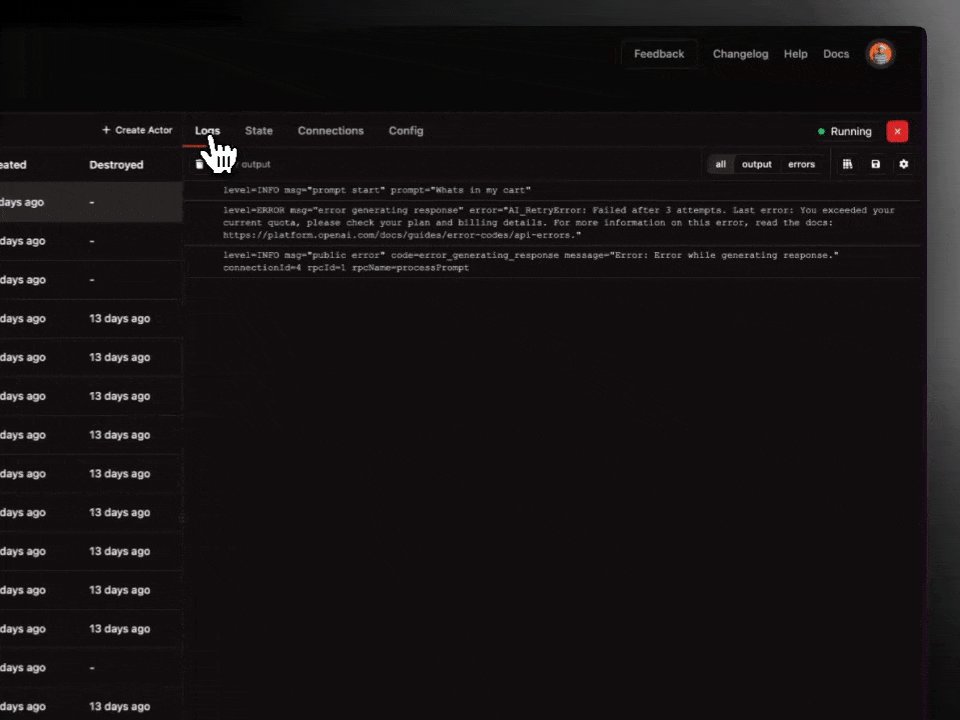
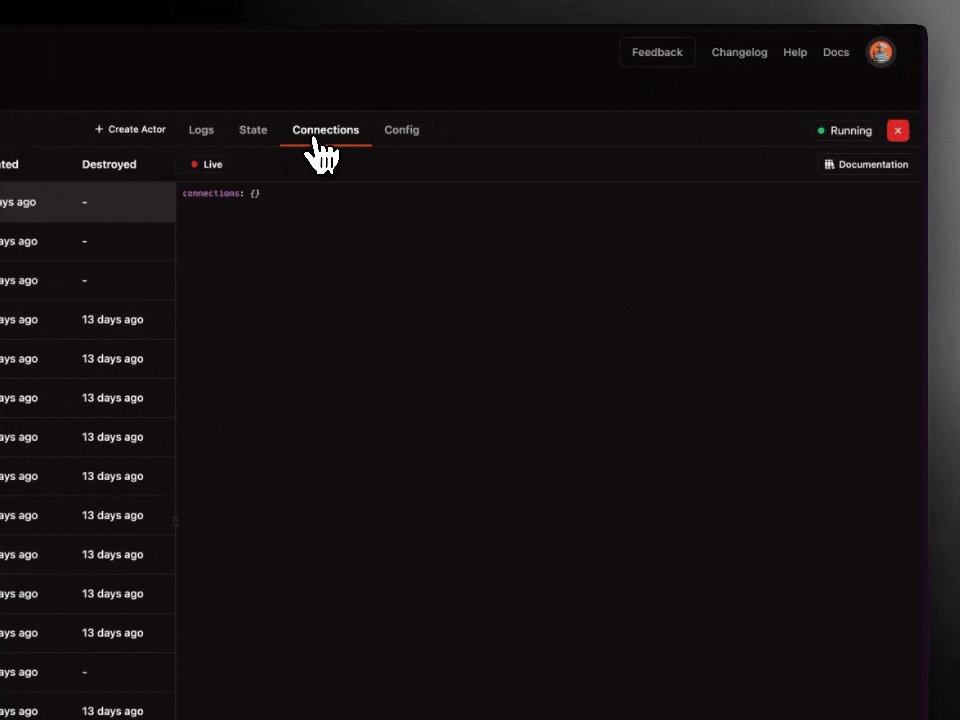
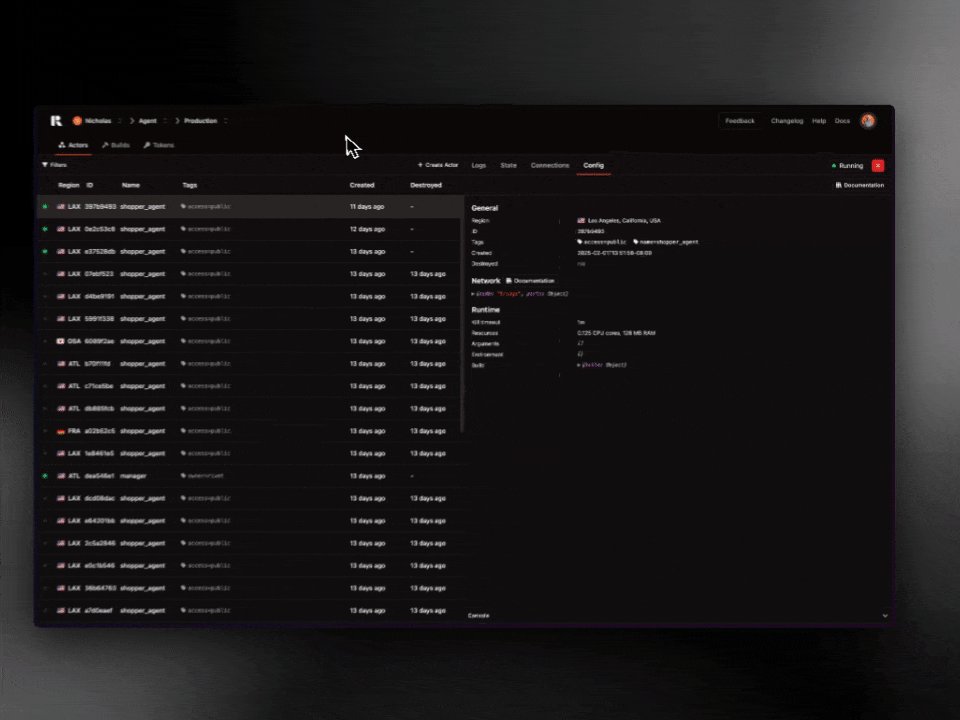
Today we are launching Rivet Actor Inspector to help developers view and inspect Rivet Actors. See and edit things like:
- State
- Logs
- Configuration
- Connections

Rivet Actors Launch
Today we are launching Rivet Actors to help developers build and scale realtime applications. They come with a lot of features like:
- State
- Events
- Remote Procedure Calls
- Run at the edge
- Open-source
- Self-hostable
Learn more: Rivet Actors Documentation